<body id=“cke_pastebin” style=“position: absolute; top: 0px; width: 1px; height: 1px; overflow: hidden; left: -1000px;”><button class=“ProfileTweet-actionButton u-textUserColorHover dropdown-toggle js-dropdown-toggle” type=“button” aria-haspopup=“true” style=“color: rgb(101, 119, 134); font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 16px; line-height: 1; font-family: inherit; margin: 0px; overflow: visible; cursor: pointer; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; padding: 2px 9px; transition: box-shadow 0.15s ease-in-out 0s; position: relative;”>
More
</button>
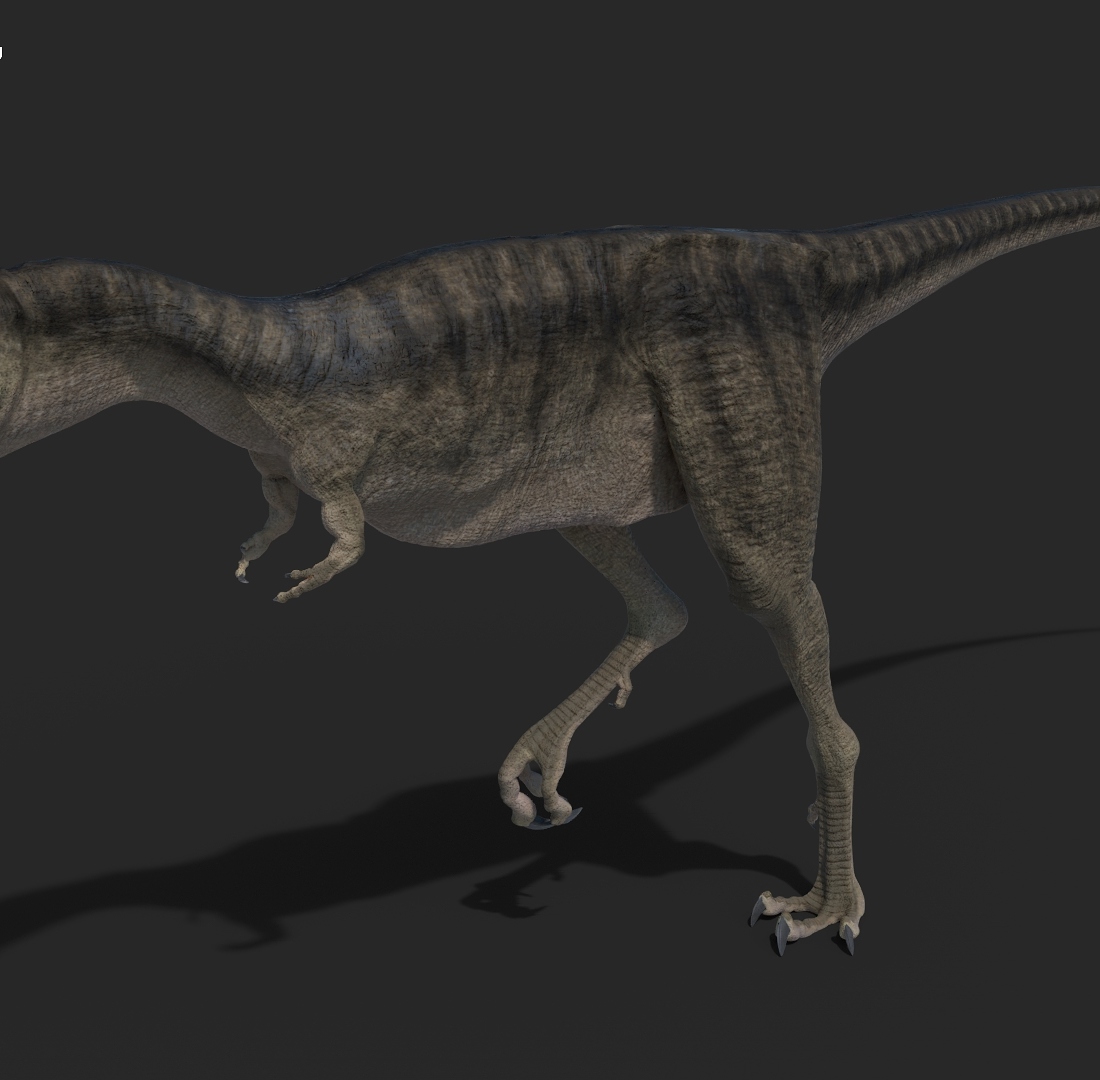
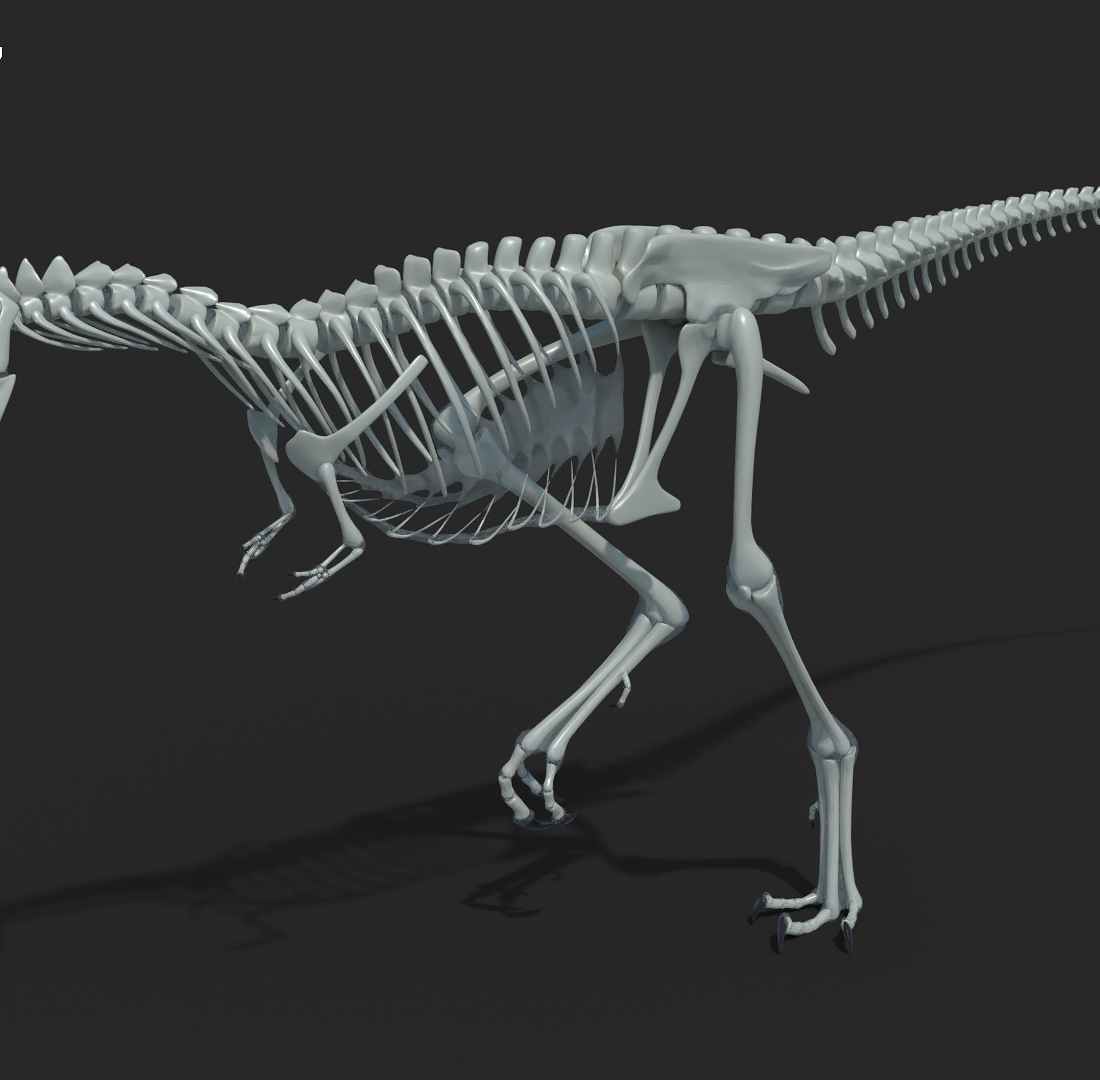
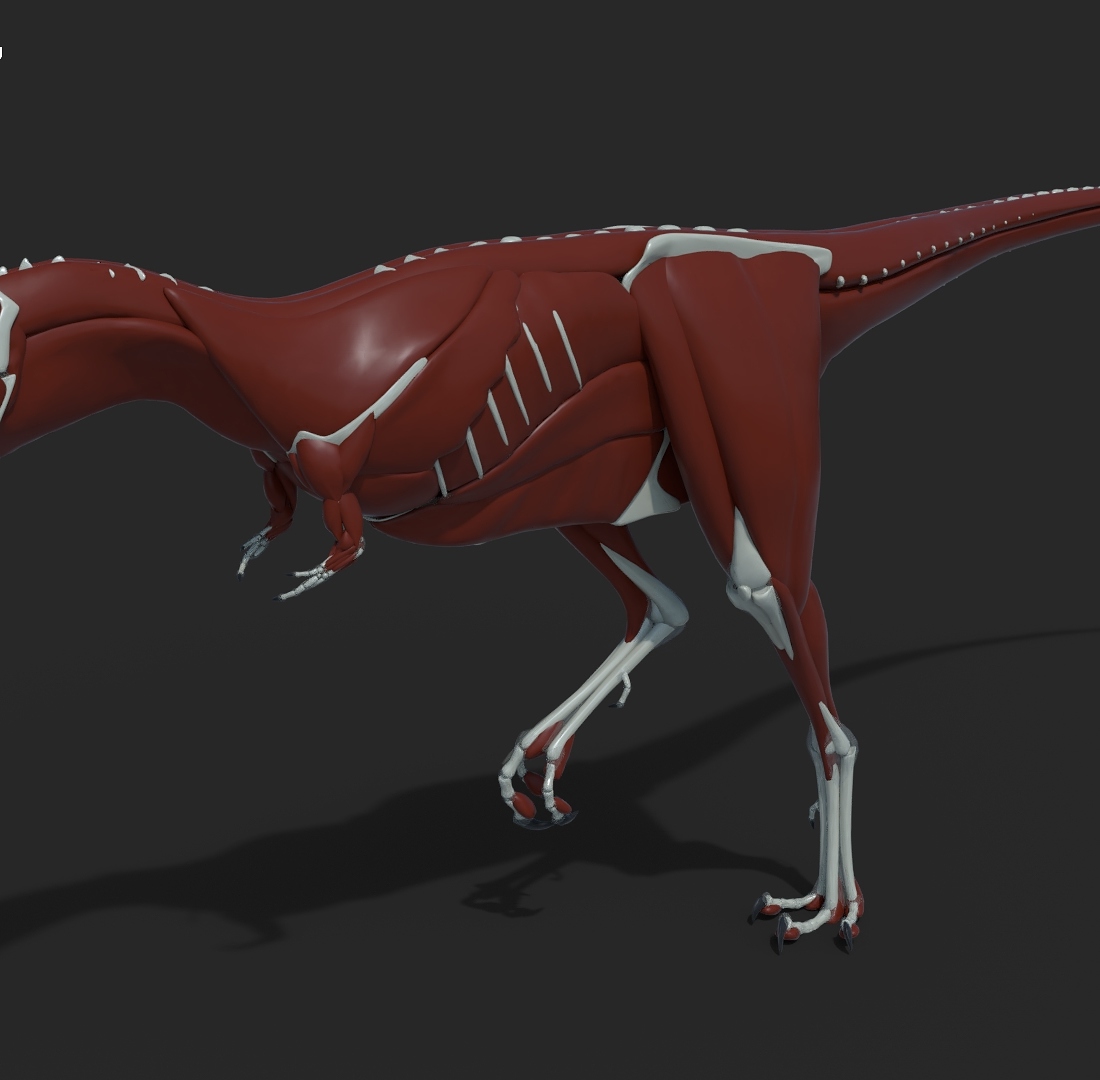
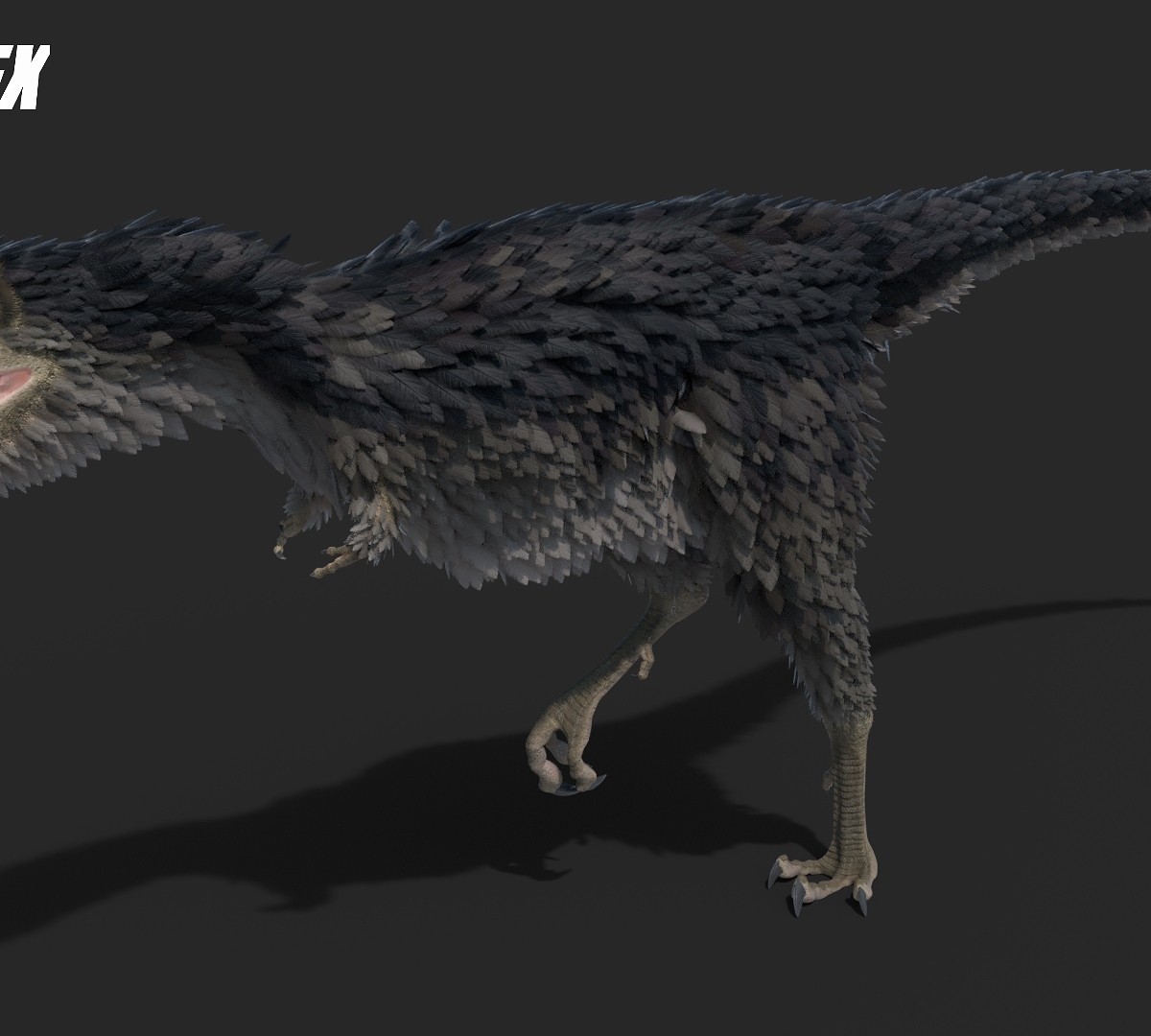
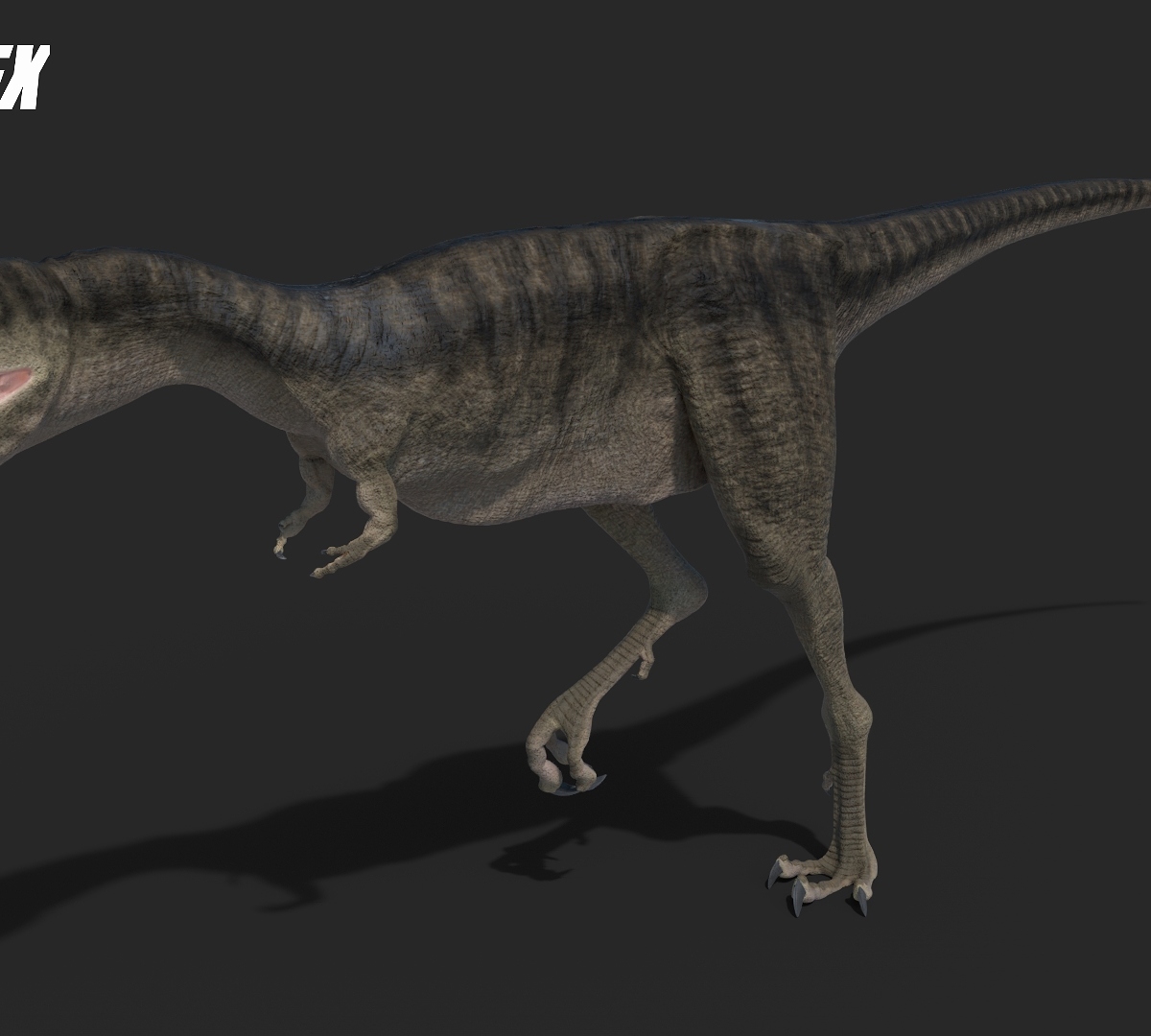
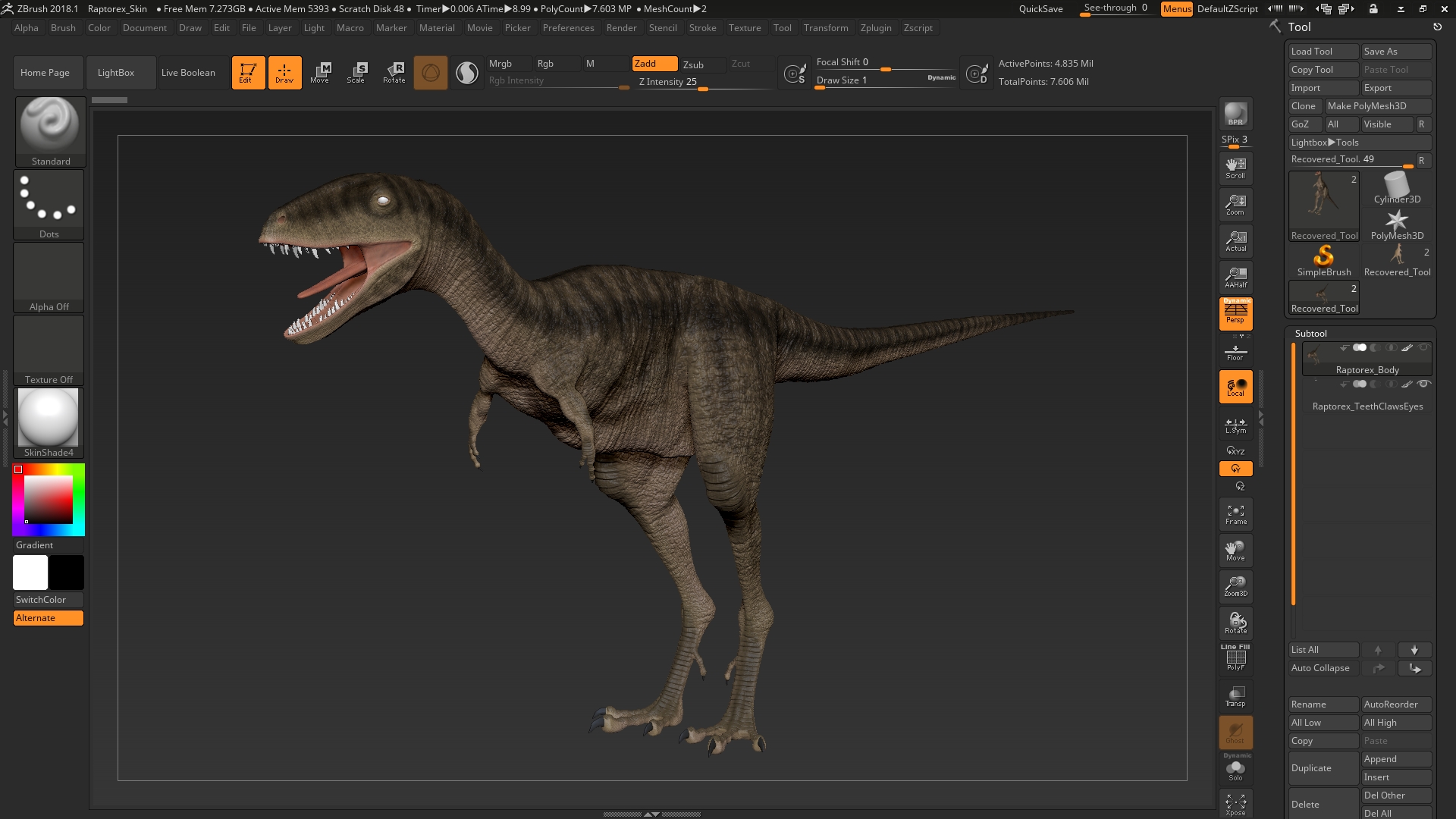
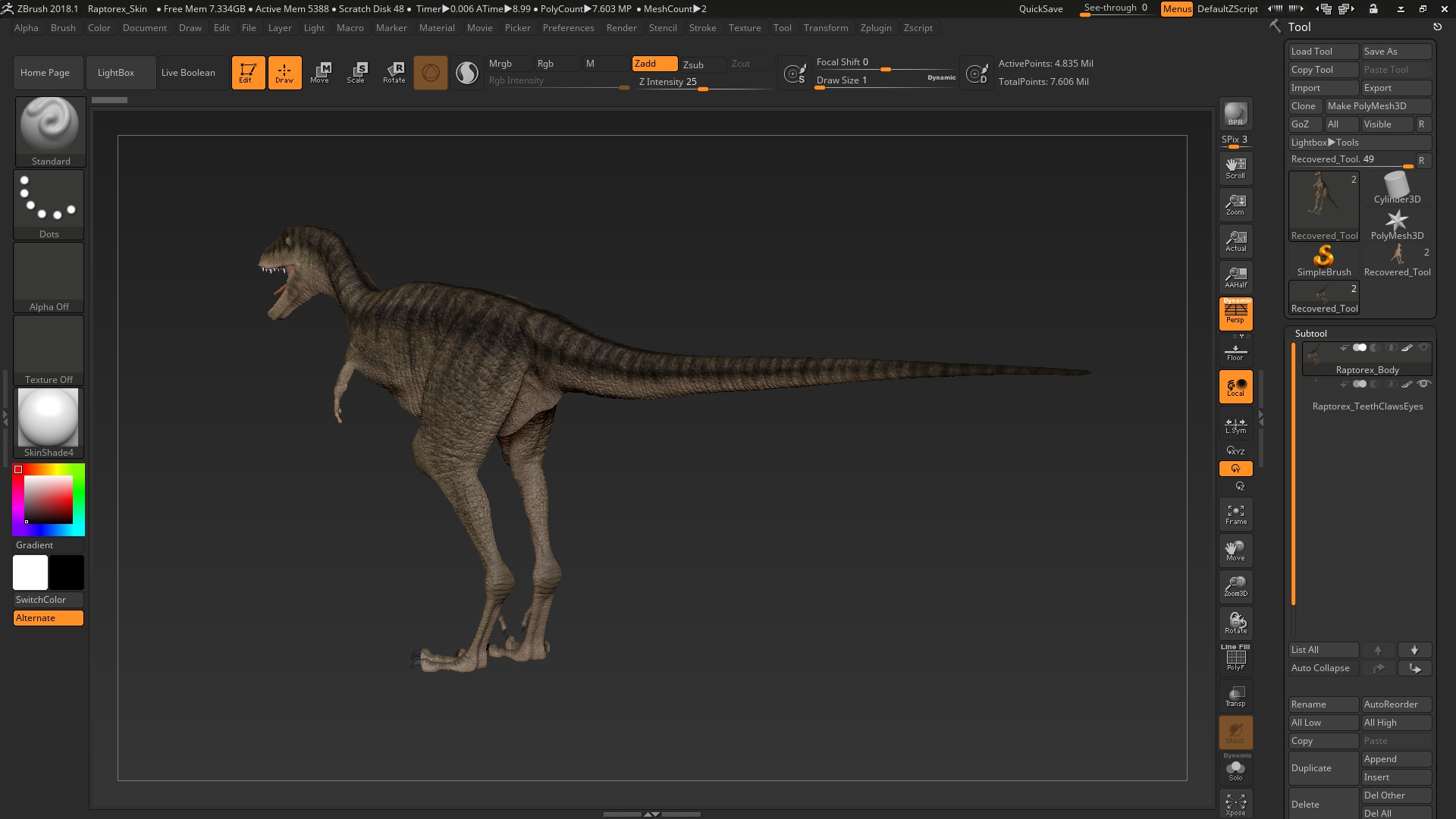
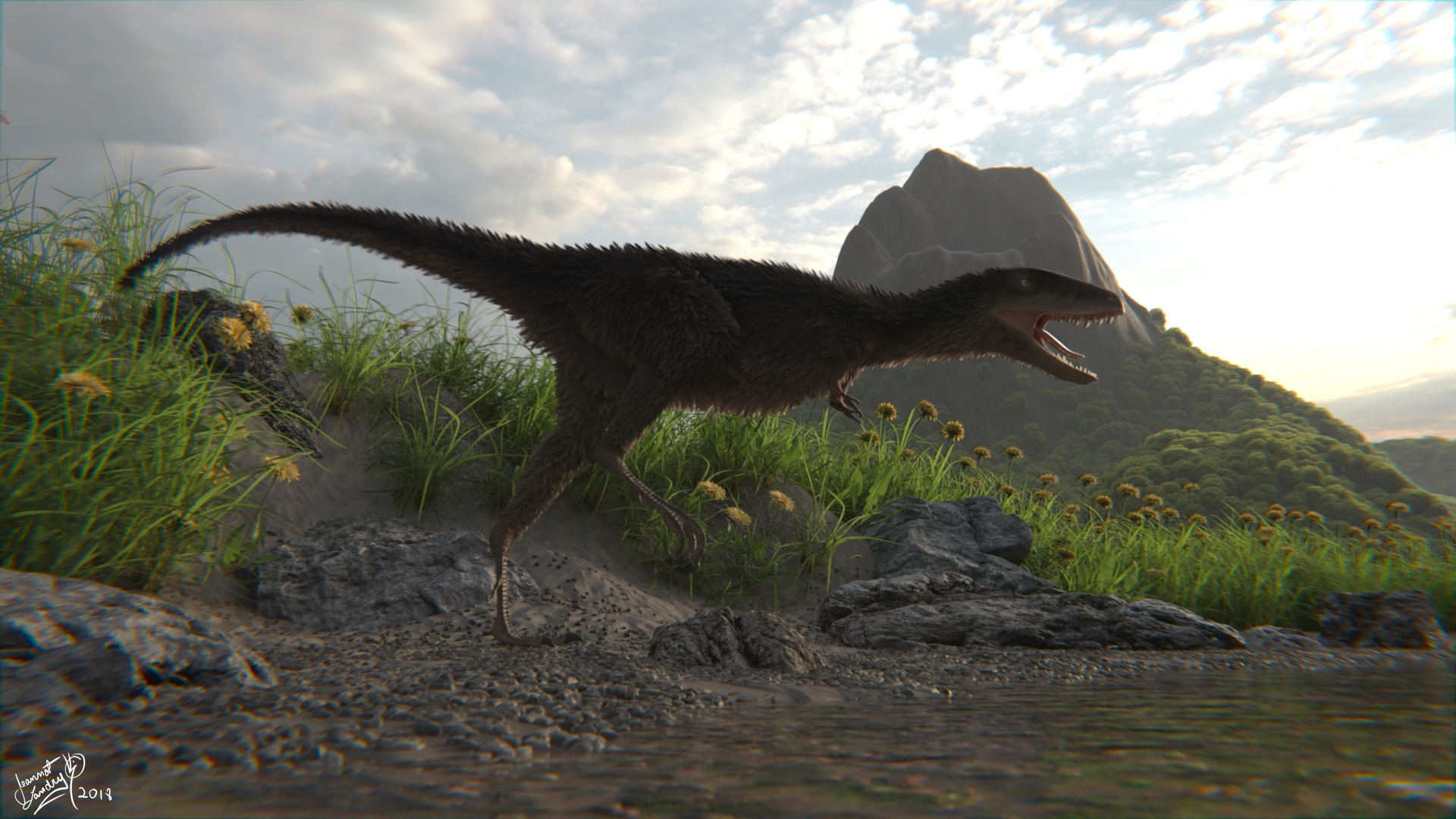
Here is the openGL animated render (real-time viewport) of my raptorex environment 
</body>
<button class=“ProfileTweet-actionButton u-textUserColorHover dropdown-toggle js-dropdown-toggle” type=“button” aria-haspopup=“true” style=“color: rgb(101, 119, 134); font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 16px; line-height: 1; font-family: inherit; margin: 0px; overflow: visible; cursor: pointer; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; padding: 2px 9px; transition: box-shadow 0.15s ease-in-out 0s; position: relative;”>More
</button>
Here is the openGL animated render (real-time viewport) of my raptorex environment 
















 no more shiny spot on the tail
no more shiny spot on the tail 











 I am glad at least one person other then me likes it :lol:
I am glad at least one person other then me likes it :lol:














 I broke the forum with a GIF lol
I broke the forum with a GIF lol  I cannot see page two of this thread, its blank… It is supposed to be a GIF animation of the environment…:lol:
I cannot see page two of this thread, its blank… It is supposed to be a GIF animation of the environment…:lol: