For anyone who reads my observation offered in the previous post that my images look wrong in chrome: I found a forum thread where this issue is discussed: https://productforums.google.com/forum/#!topic/chrome/iwpGF8K6dWc
The key point made there regarding chrome is:
"I found that unmodified Chrome will display image correctly when it is NOT tagged with ICC profile. With a profile included the dark are too dark.
The modified Chrome will display both images correctly."
That’s annoying.
Here you can find instructions on how to enable color management in chrome (this actually hasn’t worked for me but maybe for you…): http://www.canonrumors.com/forum/index.php?topic=26839.0
However, reading elsewhere it seems that getting this setting to stick may be a bit tricky. Having said that, most of the stuff I’ve read thus far is a bit old so I don’t know how current it is. It’s also something that needs to be looked at for other browsers.
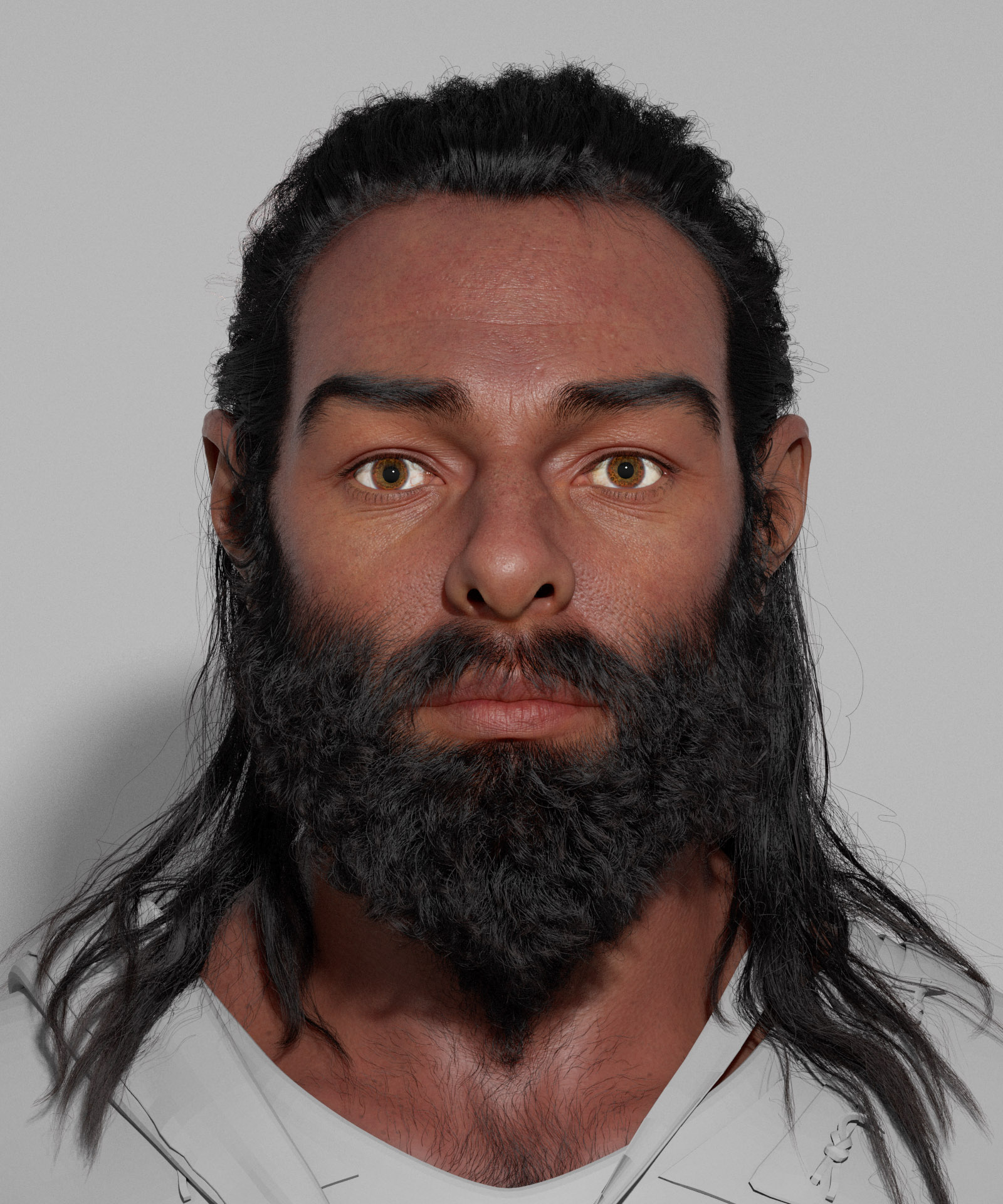
For those who aren’t sure what I’m talking about, here is a screengrab of one of my renders open side-by-side in chrome (on the right) and xnview mp (yields the same result as photoshop). the blacks in chrome have flattened out (if your browser is not currently color managed you may need to download the image and look at it in photoshop or something to see the difference):

Here’s a plugin for firefox to handle color management there: https://addons.mozilla.org/en-US/firefox/addon/color-management/
Oddly, for this plugin to yield the correct results in firefox I had to set it to NOT color manage any images… I don’t get it.






 Awesome fibermesh work.
Awesome fibermesh work.